CSS Uvod
Šta je CSS?
CSS je skraćenica od Cascading Style Sheets
CSS određuje kako će HTML elementi biti prikazani na web stranici.
CSS dokument se sprema pod .css ekstenzijom, odnosno u CSS fajl.
CSS Sintaksa
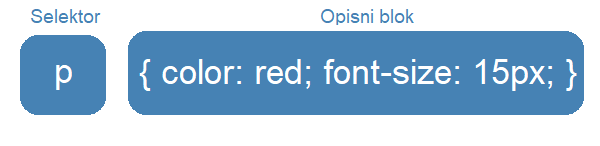
CSS element se sastoji od selektora i opisnog bloka,

Selektor služi da odabere html element kojem će biti dodijeljen određen stil.
Opisni blok sadrži sve parametre za odabrani selektor, a ograničen je vitičastim zagradama { }.
CSS element se piše tako što se navede selektor, a odmah za njim se navodi opisni blok.
p {
font-family: arial;
}
| p | Predstavlja selektor |
| { font-family: arial }; | Predstavlja opisni blok |
| font-family | Predstavlja parametar koji će se primjeniti na selektor |
| arial | Predstavlja vrijednost parametra koji se primjenjuje |
CSS selektori
Selektori se koriste da se odabere element na osnovu njegovog imena ( npr. element <p> ).
Ukoliko odaberemo ime elementa kao selektor, zadani stil će se primjeniti na sve elemente.
Ako smo odabrali selektor <p>, svi elementi <p> će dobiti zadan stil.
Ukoliko želimo da isti elementi imaju različite stilove, koristimo selektore: id ili class.
Selektor id
Seleketor id koristi atribut id za odabiranje jednog određenog elementa.
Kako bi odabrali element koji ima id, pišemo hashtag (#), pa id ime.
U primjeru ispod imamo 4 paragrafa. Svi su isti, ali jedan od njih ima id="#crvena".
Možemo primjetiti da su svi paragrafi zelene boje, osim onog kojem smo dodjelili id="#crvena".
p {
color: green;
}
#crvena {
color: red;
}
Ovo je paragraf jedan.
Ovo je paragraf dva.
Ovo je paragraf tri.
Ovo je paragraf četiri.
Selektor class
Selektor class odabire elemente sa class atributom.
Selector class se odabire tako što se prvo napiše tačka ( . ), pa onda naziv selektora.
p {
color: green;
}
.centar {
text-align: center;
}
Ovo je paragraf jedan
Ovo je paragraf dva
Ovo je paragraf tri
Ovo je paragraf četiri


